
O static e o relative são os valores do position que os alunos do curso de FrontEnd da Caelum conseguem entender com mais facilidade comparado com as demais propriedades e valores de posicionamento do CSS. Esse valores são realmente simples, por isso aproveitarei esse momento para explicar também a propriedade z-index.
Junto com a propriedade position podemos utilizar mais 4 propriedades: top, right, bottom e left. Chega de enrolar e vamos entender como elas funcionam na prática.
O nosso objetivo será bem simples, teremos que chegar no resultado do gif abaixo. Não vou focar no JavaScript envolvido vou deixar isso para um próximo post o foco desse post é a propriedade position.

Pronto! Já temos o nosso objetivo, agora vamos preparar o campo de trabalho com 3 arquivos: um HTML (index.html), um reset.css e o position.css que conterá o nosso código com a propriedade position:
HTML(index.html)
<!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title> Exemplo de como funciona o position: static e relative </title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/position.css"> </head> <body> <div class="elementExample elementExample_first"> Apenas uma div </div> <div class="elementExample elementExample_last"> Apenas outra div </div><script src="js/position.js"></script> </body> </html>
CSS (css/reset.css)
* {
margin: 0;
padding: 0;
border: 0;
}
body {
font-family: "Open Sans", sans-serif;
}
ul, ol, li {
list-style: none;
}
CSS (css/position.css)
.elementExample { width: 200px; height: 200px; line-height: 200px; color: #FFF; text-transform: uppercase; text-align: center; cursor: pointer; }.elementExample_first { background-color: #8E44AD; } .elementExample_last { background-color: #C0392B; }
Agora se você abrir o arquivo index.html no browser (navegador, lógico que você está usando o Firefox), verá as duas tags <div>s uma abaixo da outra, conforme a imagem abaixo:

Olhando nosso objetivo, a ideia é colocar a nossa <div> roxa (primeira) em cima da <div> vermelha (segunda). Se formos pensar de forma intuitiva, basta usarmos a propriedade top com o valor de 200px na <div> roxa (primeira) para ela descer ao ponto de ficar em cima da <div> vermelha (segunda). Então vamos tentar isso e ver o que acontece:
.elementExample { width: 200px; height: 200px; line-height: 200px; color: #FFF; text-transform: uppercase; text-align: center; cursor: pointer; }.elementExample_first { background-color: #8E44AD; top: 200px; } .elementExample_last { background-color: #C0392B; }
Se você for até o browser verá que nada aconteceu. Como assim nada aconteceu? Acabamos de falar para a <div> roxa (primeira) descer 200px e ficar em cima da <div> vermelha (segunda) com a linha top: 200px.
Isso acabou acontecendo por conta do valor da propriedade position. Toda vez que não definimos nada para ela, o browser deixa o valor padrão que é static, e o static é exatamente algo que não se move, algo totalmente parado, tipo o Fred na copa de 2014, sendo assim não adianta nós tentarmos utilizar as propriedades: top, right, bottom e left.
Agora vamos mudar a propriedade position do padrão static para relative no na nossa <div> roxa (primeira) e ver o que acontece:
elementExample { width: 200px; height: 200px; line-height: 200px; color: #FFF; text-transform: uppercase; text-align: center; cursor: pointer; }.elementExample_first { background-color: #8E44AD; position: relative; /* Adicionamos essa linha */ top: 200px; } .elementExample_last { background-color: #C0392B; }
Por favor, vá até o browser e veja se o resultado ficou assim:

Só para termos certeza que a <div> roxa (primeira) ficou de fato em cima da <div> vermelha (segunda) vamos utilizar a propriedade opacity. Essa propriedade aceita valor entre 0 e 1, onde 1 é totalmente opaco (valor padrão) e 0 é totalmente transparente, com 0 o elemento não aparece na tela. Agora que entendemos a propriedade opacity, vamos aplicá-la na <div> roxa (primeira) com o valor de 0.3. Ah! Outra coisa interessante dessa propriedade é que você pode atribuir como valor 0.3 ou .3 (sem o zero) que terá o mesmo resultado.
elementExample { width: 200px; height: 200px; line-height: 200px; color: #FFF; text-transform: uppercase; text-align: center; cursor: pointer; }.elementExample_first { background-color: #8E44AD; position: relative; top: 200px; opacity: .3; /* Deixando a primeira div transparente pra ver se ela está em cima da vermelha */ } .elementExample_last { background-color: #C0392B; }
Por favor, vá até o seu navegador e veja se está com o seguinte resultado:

De fato nós conseguimos colocar a <div> roxa (primeira) em cima da <div> vermelha (segunda). Agora, pra conseguirmos finalizar nosso objetivo, precisaremos de um pouco de JavaScript para controlar o click em cima das <div>s e vamos aprender a usar a propriedade z-index.
Vou colocar abaixo o código do JavaScript bem simples que terá responsabilidade de ouvir um evento de clique em qualquer uma das duas <div>s. Uma vez que uma das <div>s forem clicadas, ele perderá a class elementExample_isActive e a outra <div> ganhará a class que acabamos de remover da <div> que sofreu o clique:
JavaScript(js/position.js)
const $elementExampleFirst = document.querySelector('.elementExample_first')const $elementExampleLast = document.querySelector('.elementExample_last')$elementExampleFirst.addEventListener('click', function(event) { this.classList.toggle('elementExample_isActive') $elementExampleLast.classList.add('elementExample_isActive') })$elementExampleLast.addEventListener('click', function(event) { this.classList.toggle('elementExample_isActive') $elementExampleFirst.classList.add('elementExample_isActive') })$elementExampleFirst.addEventListener(‘click’, function(event) { this.classList.toggle(‘elementExample_isActive’) $elementExampleLast.classList.add(‘elementExample_isActive’) }) $elementExampleLast.addEventListener(‘click’, function(event) { this.classList.toggle(‘elementExample_isActive’) $elementExampleFirst.classList.add(‘elementExample_isActive’) })
Ah! Não podemos nos esquecer de remover do nosso CSS a propriedade opacity. Como já temos que ir até o nosso CSS para remover essa propriedade, vamos aproveitar para criar o seletor e o comportamento da class elementExample_isActive. Quando uma das <div>s ganhar essa class, ela devá ficar à frente da outra <div> que não terá essa class.
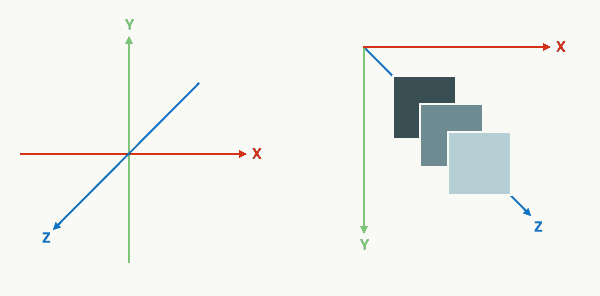
Quando usamos as propriedades top, bottom, left e right, estamos movendo os elementos nos eixos X e Y. O eixo X move os elementos horizontalmente e o eixo Y move os elementos verticalmente. Para deixar uma <div> à frente da outra precisamos alterar o eixo Z dela.

É nesse momento que entra a propriedade z-index. Uma coisa interessante sobre essa propriedade é que ela só funciona se a propriedade position do elemento tiver um valor diferente de static. Por esse motivo que teremos que mover a propriedade position com o valor relative que está no seletor .elementExample_first para o seletor que é comum para as duas <div>s que é: .elementExample.
Pronto! Já temos uma lista interessante de alterações que teremos que fazer no nosso CSS. Só pra resumir o que está acima e tentar deixar mais claro:
- Remover a propriedade opacity que utilizamos pra verificar se a <div> roxa (primeira) estava realmente em cima da <div> vermelha (segunda);
- Criar um seletor .elementExample_isActive com a propriedade z-index e com o valor de 1. Não comentei acima mas o valor padrão do z-index é 0. Caso existam dois elementos com valores diferentes de z-index o que tiver o maior valor é o que ficará à frente do outro;
- Mover a propriedade position: relative do seletor .elementExample_first para o seletor, .elementExample.
CSS (css/position.css)
.elementExample { width: 200px; height: 200px; line-height: 200px; color: #FFF; text-transform: uppercase; text-align: center; cursor: pointer; position: relative; /* movemos essa propriedade pra cá, ela estava no seletor abaixo */ }.elementExample_first { background-color: #B558DD; top: 200px; } .elementExample_last { background-color: #C0392B; }/* Criamos esse seletor */ .elementExample_isActive { z-index: 1; }
Já está tudo funcionando, mas só pra ficar mais feliz, vamos adicionar a class elementExample_isActive na nossa primeira <div> (roxa) no arquivo index.html:
<!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"><title> Exemplo de como funciona o position: static e position: relative </title><link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/position.css"> </head> <body> <!-- adicionamos a class elementExample_isActive no elemento abaixo --> <div class="elementExample elementExample_first elementExample_isActive"> Apenas uma div </div> <div class="elementExample elementExample_last"> Apenas outra div </div><script src="js/position.js"></script> </body> </html>
É isso aí! Conseguimos completar o nosso objetivo inicial e aprendemos como funciona os valores static e relative da propriedade position e de quebra conseguimos entender como funciona a propriedade z-index (lembre-se que ela só funciona se o position do elemento for diferente de static).
Ah! Desculpa não ter explicado o JavaScript, não é o foco do post.
Ficou alguma dúvida deixe seu comentário ou se preferir pode me pentelhar nas redes sociais da vida, você consegue me achar por @MarcoBrunoBR. Gosto de usar o telegram e twitter, portanto se quiser uma resposta rápida essa é a dica 😉
Até o próximo post sobre position: absolute






